文档地址
bootstrap-table插件具体的一些使用方法,可以查看 https://www.itxst.com/Bootstrap-Table/QuickStart.html
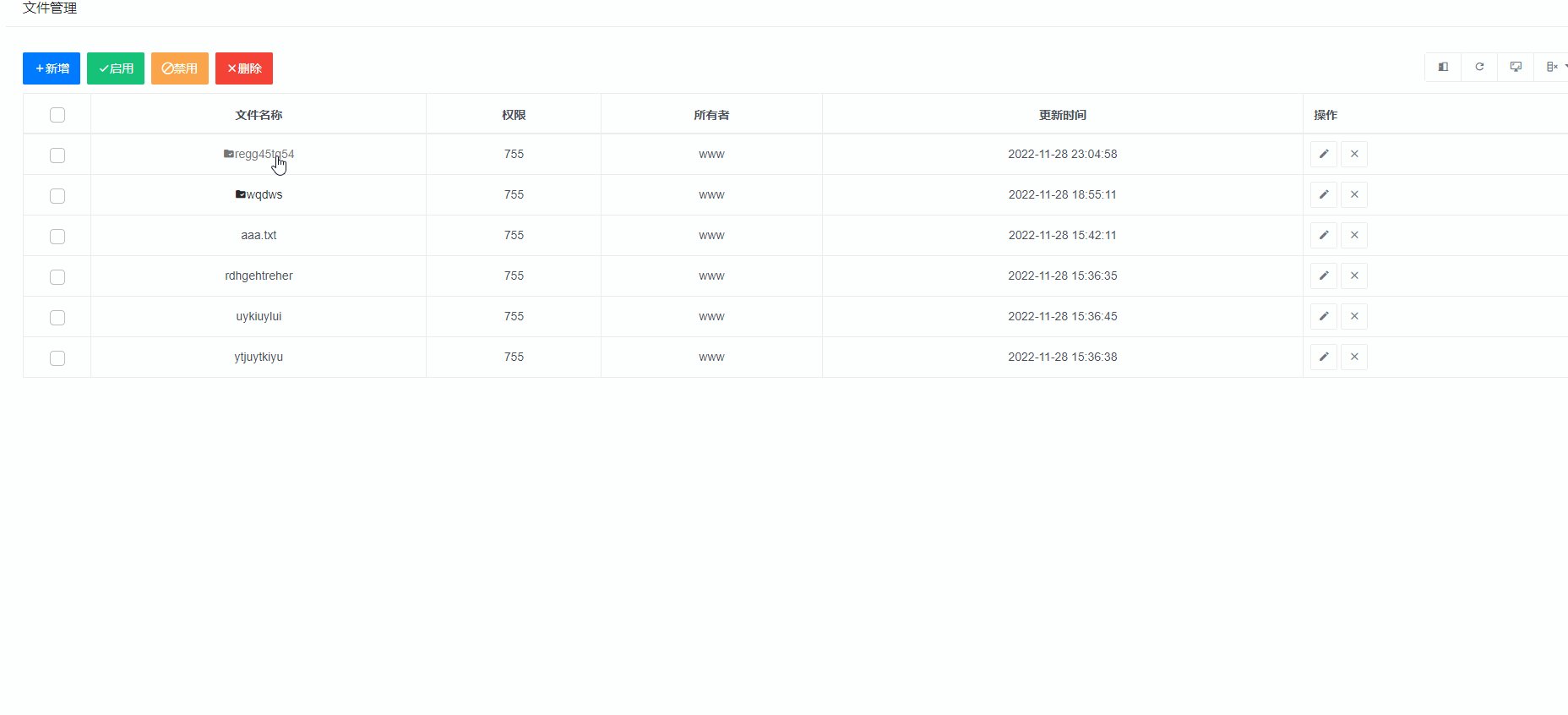
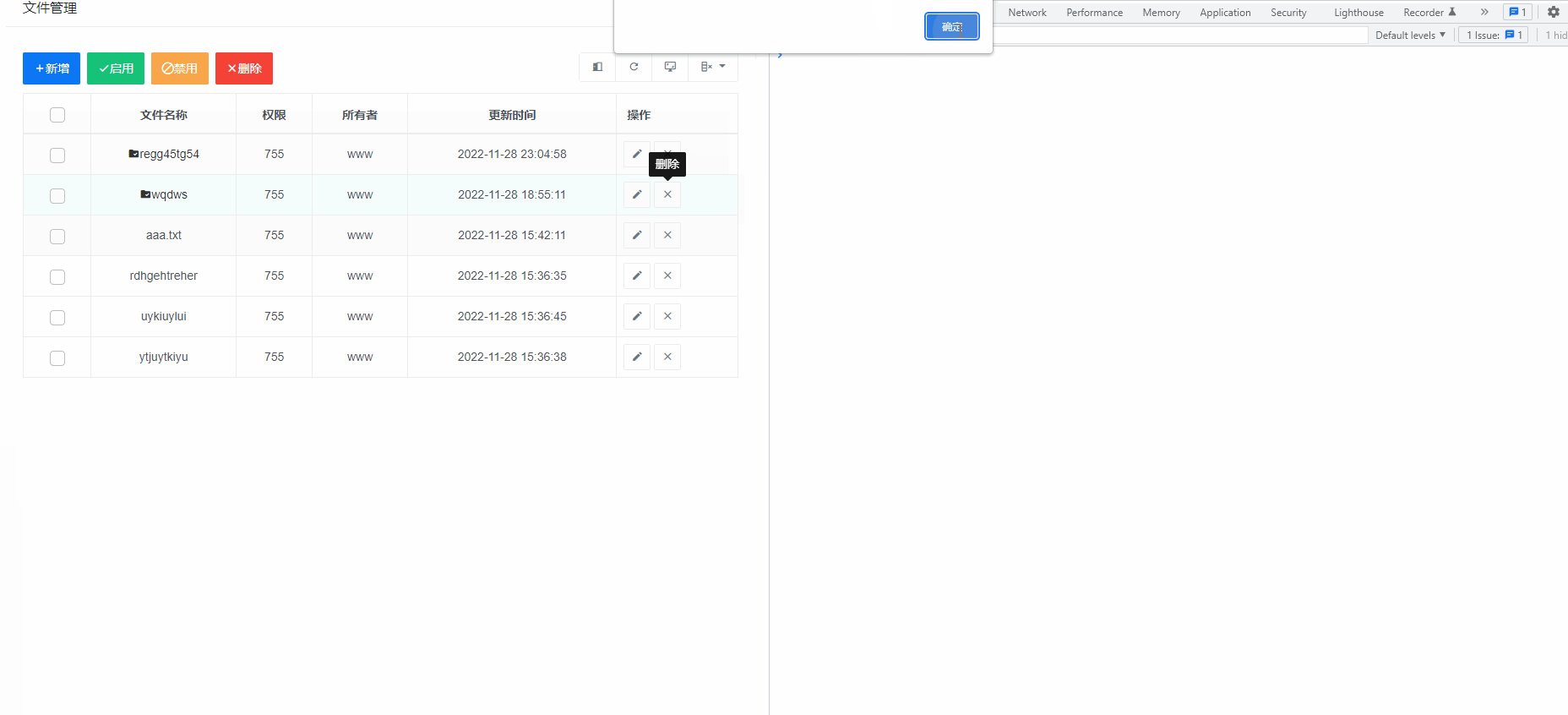
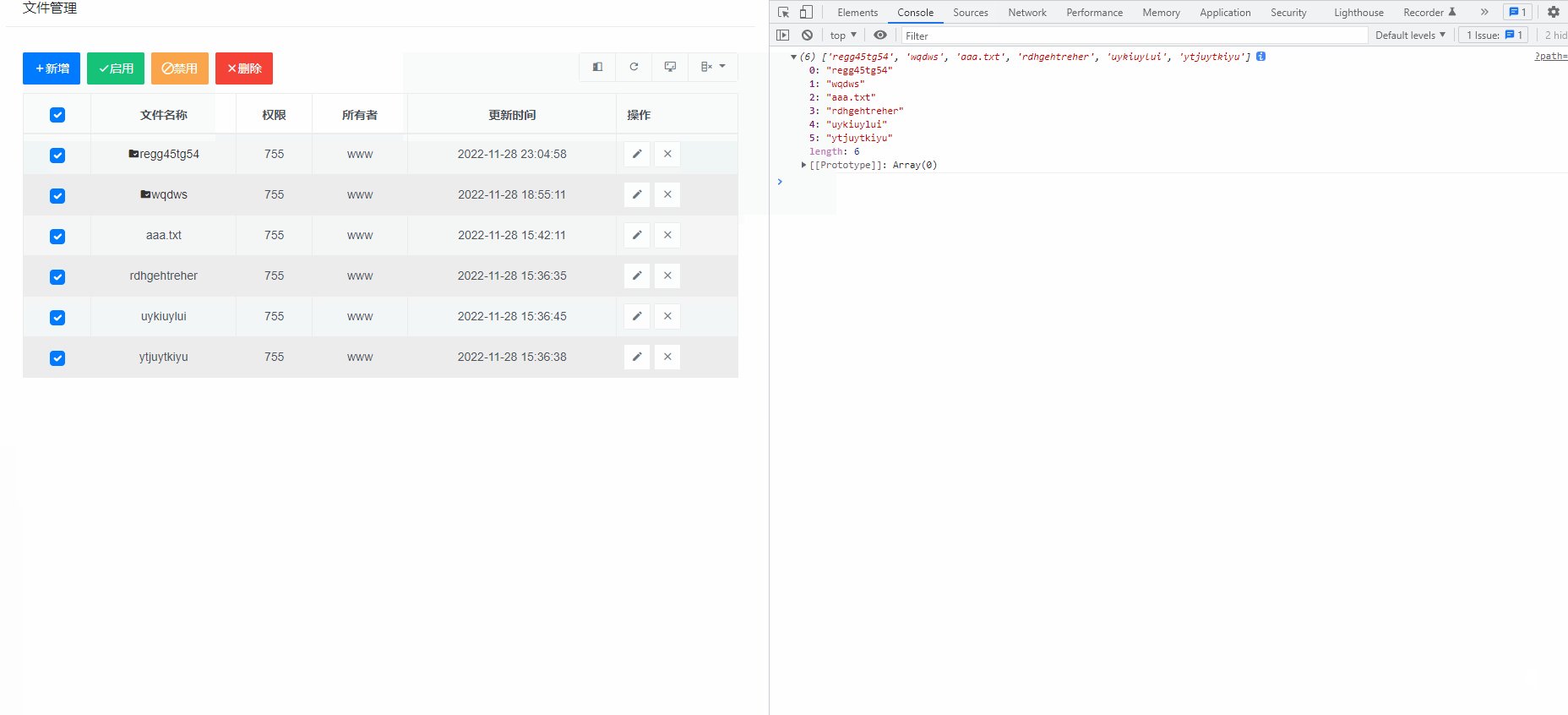
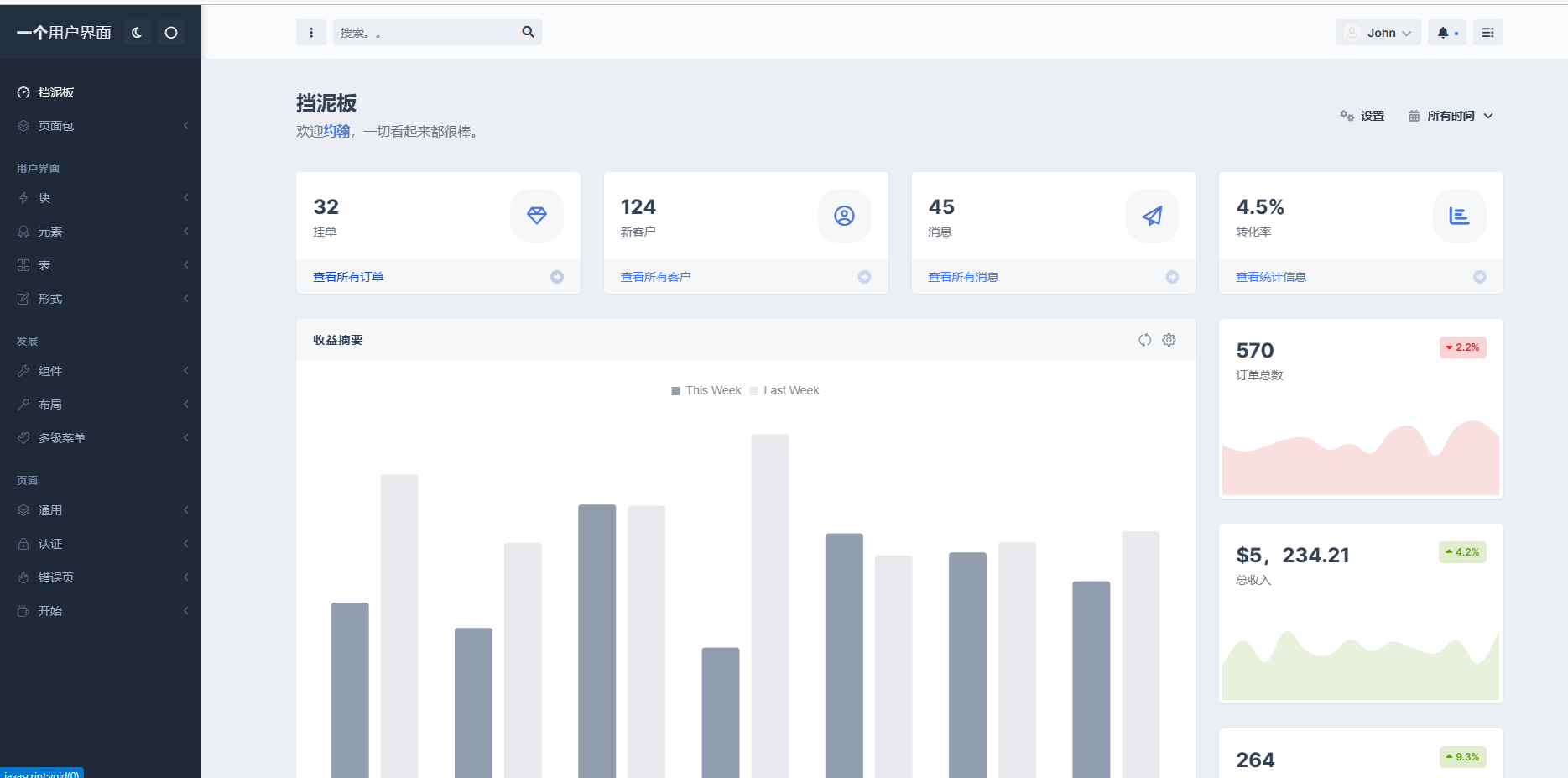
效果

前端代码
<!DOCTYPE html>
<html lang="zh">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimal-ui">
<meta name="keywords" content="LightYear,LightYearAdmin,光年,后台模板,后台管理系统,光年HTML模板">
<meta name="description" content="Light Year Admin V5是一个基于Bootstrap v5.1.3的后台管理系统的HTML模板。">
<title>文件管理</title>
<link rel="shortcut icon" type="image/x-icon" href="favicon.ico">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-touch-fullscreen" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="default">
<link rel="stylesheet" type="text/css" href="../static/css/materialdesignicons.min.css">
<link rel="stylesheet" type="text/css" href="../static/css/bootstrap.min.css">
<!--表格插件css-->
<link rel="stylesheet" href="../static/js/bootstrap-table/bootstrap-table.min.css">
<link rel="stylesheet" type="text/css" href="../static/css/style.min.css">
<!-- 引入 layui.css -->
<link rel="stylesheet" href="//unpkg.com/layui@2.7.6/dist/css/layui.css">
<!-- 引入 layui.js -->
<script src="//unpkg.com/layui@2.7.6/dist/layui.js"></script>
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-lg-12">
<div class="card">
<header class="card-header">
<div class="card-title">文件管理</div>
</header>
<div id ="path">{{path}}</div>
<div class="card-body">
<div id="toolbar" class="toolbar-btn-action">
<button id="btn_add" type="button" class="btn btn-primary me-1">
<span class="mdi mdi-plus" aria-hidden="true"></span>新增
</button>
<button id="btn_edit" type="button" class="btn btn-success me-1">
<span class="mdi mdi-check" aria-hidden="true"></span>启用
</button>
<button id="btn_edit" type="button" class="btn btn-warning me-1">
<span class="mdi mdi-block-helper" aria-hidden="true"></span>禁用
</button>
<button id="btn_delete" type="button" class="btn btn-danger">
<span class="mdi mdi-window-close" aria-hidden="true"></span>删除
</button>
</div>
<table id="table"></table>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="../static/js/jquery.min.js"></script>
<script type="text/javascript" src="../static/js/popper.min.js"></script>
<script type="text/javascript" src="../static/js/bootstrap.min.js"></script>
<script type="text/javascript" src="../static/js/main.min.js"></script>
<!--表格插件js-->
<script src="../static/js/bootstrap-table/bootstrap-table.js"></script>
<script src="../static/js/bootstrap-table/locale/bootstrap-table-zh-CN.min.js"></script>
<script>
/**
* 分页相关的配置
**/
const pagination = {
// 分页方式:[client] 客户端分页,[server] 服务端分页
sidePagination: "server",
// 初始化加载第一页,默认第一页
pageNumber: 1,
// 每页的记录行数
pageSize: 10,
// 可供选择的每页的行数 - (亲测大于1000存在渲染问题)
pageList: [5, 10, 25, 50, 100],
// 在上百页的情况下体验较好 - 能够显示首尾页
paginationLoop: true,
// 展示首尾页的最小页数
paginationPagesBySide: 2
};
/**
* 按钮相关配置
**/
const button = {
// 按钮的类
buttonsClass: 'default',
// 类名前缀
buttonsPrefix: 'btn'
}
/**
* 图标相关配置
**/
const icon = {
// 图标前缀
iconsPrefix: 'mdi',
// 图标大小
iconSize: 'mini',
// 图标的设置
icons: {
columns: 'mdi-table-column-remove',
paginationSwitchDown: 'mdi-door-closed',
paginationSwitchUp: 'mdi-door-open',
refresh: 'mdi-refresh',
toggleOff: 'mdi-toggle-switch-off',
toggleOn: 'mdi-toggle-switch',
fullscreen: 'mdi-monitor-screenshot',
detailOpen: 'mdi-plus',
detailClose: 'mdi-minus'
}
};
var path= document.getElementById('path').innerText;
console.log(path)
/**
* 表格相关的配置
**/
const table = {
classes: 'table table-bordered table-hover table-striped lyear-table',
// 请求地址
url: '/data?path=/'+path,
// 唯一ID字段
uniqueId: 'id',
// 每行的唯一标识字段
idField: 'id',
// 是否启用点击选中行
clickToSelect: true,
// 是否显示详细视图和列表视图的切换按钮(clickToSelect同时设置为true时点击会报错)
// showToggle: true,
// 请求得到的数据类型
dataType: 'json',
// 请求方法
method: 'get',
// 工具按钮容器
toolbar: '#toolbar',
// 是否分页
pagination: false,
// 是否显示所有的列
showColumns: true,
// 是否显示刷新按钮
showRefresh: true,
// 显示图标
showButtonIcons: true,
// 显示文本
showButtonText: false,
// 显示全屏
showFullscreen: true,
// 开关控制分页
showPaginationSwitch: true,
// 总数字段
totalField: 'total',
// 当字段为 undefined 显示
undefinedText: '-',
// 排序方式
sortOrder: "asc",
...icon,
...pagination,
...button
};
/**
* 用于演示的列信息
**/
const columns = [{
field: 'example',
checkbox: true,
// 列的宽度
width: 5,
// 宽度单位
widthUnit: 'rem'
}, {
field: 'fifename',
align: 'center',
title: '文件名称',
formatter:function(value, row, index){
var value="";
if (row.category == 1) {
value = '<a href="/?path='+path+'/'+row.fifename+'"><i class="mdi mdi-folder-check w"></i>'+row.fifename+'</a>';
} else {
value = row.fifename
}
return value;
}
}, {
field: 'permissions',
align: 'center',
title: '权限',
}, {
field: 'Owner',
align: 'center',
title: '所有者',
}, {
field: 'time',
align: 'center',
title: '更新时间'
},
// {
// field: 'category',
// align: 'center',
// title: '分类'
// }, {
// field: 'status',
// title: '状态',
// formatter:function(value, row, index){
// var value="";
// if (row.status == '0') {
// value = '<span class="badge bg-danger">禁用</span>';
// } else if(row.status == '1') {
// value = '<span class="badge bg-success">正常</span>';
// } else {
// value = '<span class="badge bg-secondary">未知</span>' ;
// }
// return value;
// }
// },
{
field: 'operate',
title: '操作',
formatter: btnGroup, // 自定义方法
events: {
'click .edit-btn': function (event, value, row, index) {
console.log(row.status)
var value1 = row.fifename;
event.stopPropagation();
editUser(value1);
},
'click .del-btn': function (event, value, row, index) {
event.stopPropagation();
delUser(row);
}
}
}];
// 自定义操作按钮
function btnGroup () {
let html =
'<a href="#!" class="btn btn-sm btn-default me-1 edit-btn" title="编辑" data-bs-toggle="tooltip"><i class="mdi mdi-pencil"></i></a>' +
'<a href="#!" class="btn btn-sm btn-default del-btn" title="删除" data-bs-toggle="tooltip"><i class="mdi mdi-window-close"></i></a>';
return html;
}
// 操作方法 - 编辑
function editUser(value1) {
console.log()
var value="";
layer.prompt({
formType: 2,
value: value1,
title: '请输入值',
maxlength: 140,
area: ['800px', '350px'] //自定义文本域宽高
}, function(value, index, elem){
alert(value); //得到value
layer.close(index);
});
}
// 操作方法 - 删除
function delUser() {
alert('信息删除成功');
}
$('table').bootstrapTable({
...table,
// 自定义的查询参数
queryParams: function (params) {
return {
// 每页数据量
limit: params.limit,
// sql语句起始索引
offset: params.offset,
page: (params.offset / params.limit) + 1,
// 排序的列名
sort: params.sort,
// 排序方式 'asc' 'desc'
sortOrder: params.order
};
},
columns,
onLoadSuccess: function(data){
$("[data-bs-toggle='tooltip']").tooltip();
}
});
// 删除按钮事件
$("#btn_delete").on("click", function() {
if (!confirm("是否确认删除?"))
return;
var rows = $("#table").bootstrapTable('getSelections');// 获得要删除的数据
if (rows.length == 0) {// rows 主要是为了判断是否选中,下面的else内容才是主要
alert("请先选择要删除的记录!");
return;
} else {
var ids = new Array();// 声明一个数组
$(rows).each(function() {// 通过获得别选中的来进行遍历
ids.push(this.fifename);// cid为获得到的整条数据中的一列
});
deleteMs(ids)
}
})
function deleteMs(ids) {
console.log(ids)
}
</script>
</body>
</html>后端数据返回json格式
[
{
"Owner": "www",
"category": 1,
"fifename": "regg45tg54",
"permissions": "755",
"time": "2022-11-28 23:04:58"
},
{
"Owner": "www",
"category": 1,
"fifename": "wqdws",
"permissions": "755",
"time": "2022-11-28 18:55:11"
},
{
"Owner": "www",
"category": 2,
"fifename": "aaa.txt",
"permissions": "755",
"time": "2022-11-28 15:42:11"
},
{
"Owner": "www",
"category": 2,
"fifename": "rdhgehtreher",
"permissions": "755",
"time": "2022-11-28 15:36:35"
},
{
"Owner": "www",
"category": 2,
"fifename": "uykiuylui",
"permissions": "755",
"time": "2022-11-28 15:36:45"
},
{
"Owner": "www",
"category": 2,
"fifename": "ytjuytkiyu",
"permissions": "755",
"time": "2022-11-28 15:36:38"
}
]flask后端代码
from flask import Flask, render_template,jsonify,request
import json,time
from api import bt_api
app = Flask(__name__)
@app.route('/')
def index():
path = request.args.get('path')
print(path)
return render_template('index.html',path=path)
@app.route('/data')
def data_api():
data=data=(
{
"rows":[
{
"Owner": "www",
"category": 1,
"fifename": "regg45tg54",
"permissions": "755",
"time": "2022-11-28 23:04:58"
},
{
"Owner": "www",
"category": 1,
"fifename": "wqdws",
"permissions": "755",
"time": "2022-11-28 18:55:11"
},
{
"Owner": "www",
"category": 2,
"fifename": "aaa.txt",
"permissions": "755",
"time": "2022-11-28 15:42:11"
},
{
"Owner": "www",
"category": 2,
"fifename": "rdhgehtreher",
"permissions": "755",
"time": "2022-11-28 15:36:35"
},
{
"Owner": "www",
"category": 2,
"fifename": "uykiuylui",
"permissions": "755",
"time": "2022-11-28 15:36:45"
},
{
"Owner": "www",
"category": 2,
"fifename": "ytjuytkiyu",
"permissions": "755",
"time": "2022-11-28 15:36:38"
}
]
})
return jsonify(data)© 版权声明
THE END























暂无评论内容