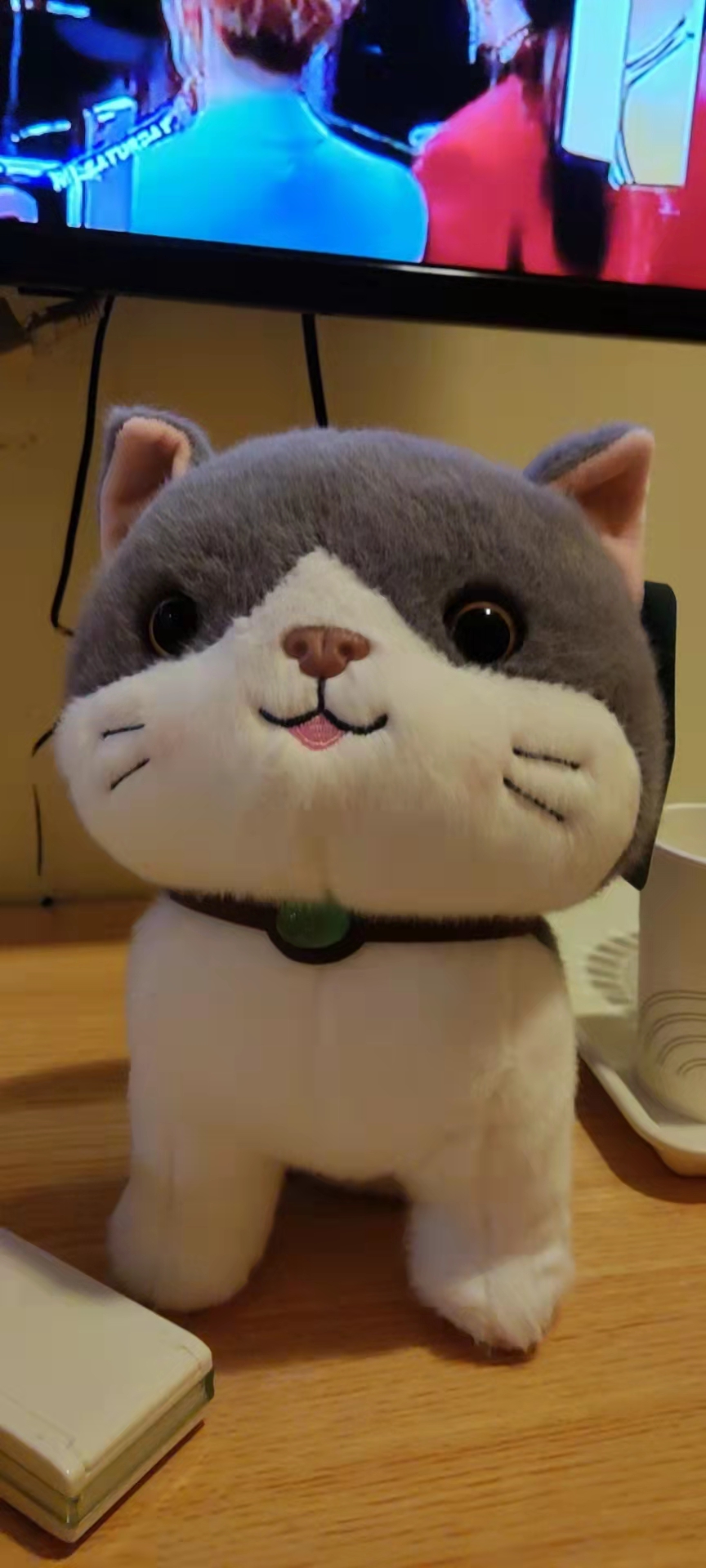
一:ajax请求图例:
![图片[1]-django中ajax向后台发送post请求-青柠博客](https://zhuxiaohuan-1252924679.cos.ap-nanjing.myqcloud.com/wp/2021/09/20200718173807109.png)
二:views.py中的代码
def login_ajax_handle(request):
"""ajax登录处理"""
# 获取用户名和密码
u = request.POST.get("username")
p = request.POST.get("password")
# 进行校验
if u == "smart" and p == "123":
# 用户名和密码正确
# ajx请求返回的就是json数据,不能返回页面或重定向
return JsonResponse({"res": 1})
else:
# 用户名和密码错误
return JsonResponse({"res": 0})三:html中的代码
<!DOCTYPE html>
<html lang="en">
<head>
{% load staticfiles %}
<meta charset="UTF-8">
<title>登录页面</title>
<script src="https://cdn.staticfile.org/jquery/1.8.3/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-confirm/3.3.2/jquery-confirm.min.js"></script>
<script>
$(function () {
$("#btnLogin").click(function () {
// 获取用户名和密码
var u = $("#username").val();
var p = $("#password").val();
// 此参数需要传递给后端,否则会csrf禁止,报403错误
var csrf = $('input[name="csrfmiddlewaretoken"]').val();
// 发起ajax请求
$.ajax({
url: "/login_ajax_handle/", // 请求的地址
type: "post", // 请求方式
// 请求时传递过去的数据
data:{"username": u, "password": p, 'csrfmiddlewaretoken': csrf},
dataType: "json", // 返回的数据格式
async: true, // 异步的ajax
}).success(function (data) {
if(data.res == 1){
// 请求成功实现页面跳转
window.location.href = "/index/";
}
else if(data.res == 0){
// 请求失败,显示错误信息
$("#errmsg").show();
$("#errmsg").html("用户名或密码错误");
}
})
})
})
</script>
<style>
#errmsg{
display: none;
color: red;
font-size: 8px;
}
</style>
</head>
<body>
{# post请求必须加上下面这个变量 #}
{% csrf_token %}
<div>
用户名: <input type="text" id="username"><br>
密 码: <input type="password" id="password"><br>
<div id="errmsg"></div>
<input type="button" id="btnLogin" value="登录">
</div>
</body>
</html>
© 版权声明
THE END

























暂无评论内容