例子

django后端代码
def cs(request):
name = request.POST.get("name",None)
return JsonResponse({"code": 1,"name": name})前端代码
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1">
<link rel="profile" href="https://gmpg.org/xfn/11">
<title>在线开通宝塔</title>
<meta name="keywords" content="">
<meta name="description" content="">
<link rel="stylesheet" href="https://ajiho.gitee.io/bootstrap-notify/example/bootstrap-5.1.3-dist/css/bootstrap.css">
<link rel='stylesheet' id='app-css' href="http://bt.qingningz.cn/index/css/app.css" media='all' />
<style>
.captcha_div {
position: relative;
}
#geetest_captcha {
margin-bottom: 15px;
}
.geetest_holder {
width: 100% !important;
}
.geetest_btn_svg {
display: none;
}
.login-captcha {
height: 39px;
width: 106px;
cursor: pointer;
box-sizing: border-box;
border: 1px solid #e6e6e6;
border-radius: 2px !important;
position: absolute;
right: 0;
top: 0;
}
.layui-form-checkbox {
display: none;
}
</style>
</head>
<body
class="page-template page-template-pages page-template-page-login page-template-pagespage-login-php page page-id-1209 navbar-sticky pagination-infinite_button no-off-canvas sidebar-right">
<div id="app" class="site">
<div lass="header-gap"></div>
<main id="main" role="main" class="site-content">
<div class="bg-img-cover" style="background-image: url('https://api.ixiaowai.cn/mcapi/mcapi.php')"></div>
<div class="container">
<div class="row justify-content-center align-items-center login-warp">
<div class="col-sm-10 col-md-8 col-lg-6 col-xl-5">
<!-- Form -->
<div class="layui-form js-validate card p-lg-5 p-4">
<div class="d-flex flex-center mb-4">
<div class="logo-wrapper">
<a href="/">
<!-- Form <img class="logo regular" src="/upload/images/20220610/21f5f6ca52ca86c0b8abf2339fe60c08.png" alt="在线开通宝塔主机" style="width:162px;">-->
</a>
</div>
</div>
<!-- Title -->
<div class="mb-4 login-page-title">
<h1 align="center">青柠</h1>
<h1 align="center">在线开通宝塔主机</h1>
</div>
<!-- //第三方登录 -->
<div class="card border-0 shadow-sm">
<div class="card-body">
<button class="btn btn-success" id="bt">宝塔主机</button>
<button class="btn btn-success" id="kangle">kangle主机</button>
<button class="btn btn-success" id="help">帮助</button>
<button class="btn btn-success" id="tj">问题提交</button>
<p></p>
</div>
</div>
<!-- //第三方登录 -->
<div class="card border-0 shadow-sm">
<div class="card-body">
<h6>开通主机请遵循以下条例</h6>
<p><font color="red">1.严禁搭建非法网站!</font></p>
<p><font color="red">2.严禁在短时间内开通数十个主机,否则会被系统监测永久封锁!</font></p>
<p><font color="red">3.本系统本来就是公益行为,没有任何盈利手段,请勿恶意破坏(ddos,cc攻击行为)</font></p>
<p><font color="#00FF00"><h4>本站倡导大家手上有多余服务器可以捐赠过来,供大家免费使用,一起投身于公益事业当中来。</h4></font></p>
</div>
</div>
</div>
</div>
</div>
</div>
</main>
</div>
<!-- js部分 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootdialog@0.0.1/dist/js/bootdialog.min.js"></script>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@ajiho/bootstrap-notify@1.0.1/dist/js/bootstrap-notify.min.js"></script>
<script>
var btn = document.querySelector('#bt');
btn.addEventListener('click', function () {
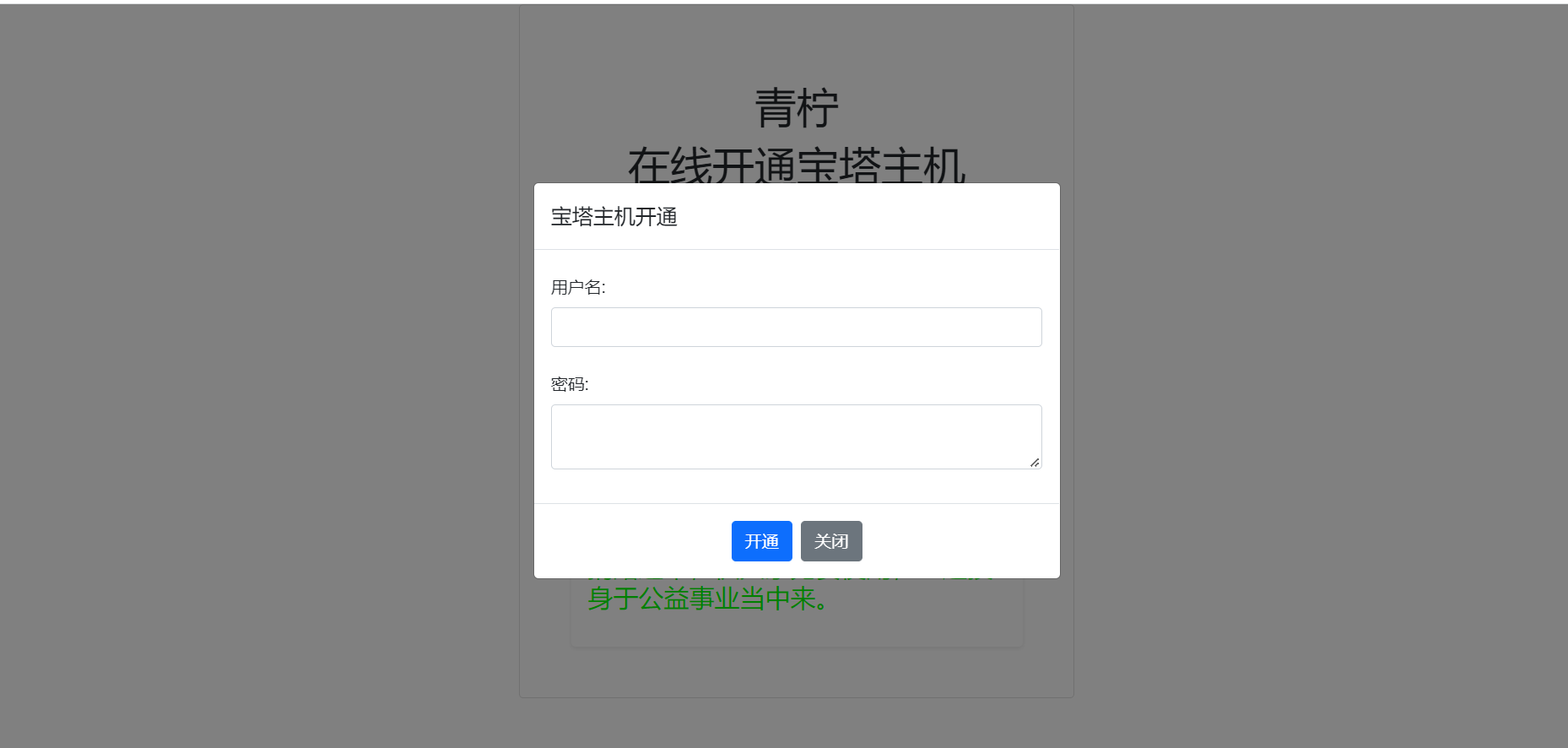
BootDialog.fire({
title: '宝塔主机开通',
body: `
<form>
<div class="mb-3">
<label for="recipient-name" class="col-form-label">用户名:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="mb-3">
<label for="message-text" class="col-form-label">密码:</label>
<textarea type="password"class="form-control" id="message-text"></textarea>
</div>
</form>
`,
footer: `
<button type="button" class="btn btn-primary send-btn">开通</button>
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">关闭</button>
`,
onCreate: function (modal) {
modal.element.onclick = function (event) {
event.preventDefault()
var form = modal.element.querySelector('form');
if (event.target.classList.contains('send-btn')) {
var Recipient = form.querySelector('#recipient-name').value;
var Message = form.querySelector('#message-text').value;
$(function () {
// 发起ajax请求
$.ajax({
url: "http://127.0.0.1:8000/cs/", // 请求的地址
type: "post", // 请求方式
// 请求时传递过去的数据
data: {
"name": Recipient,
},
dataType: "json", // 返回的数据格式
async: true, // 异步的ajax
}).then(function (data) {
if (data.code == 1) {
// 请求成功实现页面跳转
BootstrapNotify.show({
header: '开通成功',
body: data.name,
dismissBtnShow: false,
autohide: false,
type: 'success',
placement: 'top-center'
});
}
else {
pass
}
})
})
}
}
}
})
});
var btn = document.querySelector('#kangle');
btn.addEventListener('click', function () {
BootDialog.fire({
title: 'kangle主机开通',
body: `
<form>
<div class="mb-3">
<label for="recipient-name" class="col-form-label">用户名:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="mb-3">
<label for="message-text" class="col-form-label">密码:</label>
<textarea type="password"class="form-control" id="message-text"></textarea>
</div>
</form>
`,
footer: `
<button type="button" class="btn btn-primary send-btn">开通</button>
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">关闭</button>
`,
onCreate: function (modal) {
modal.element.onclick = function (event) {
event.preventDefault()
var form = modal.element.querySelector('form');
if (event.target.classList.contains('send-btn')) {
var Recipient = form.querySelector('#recipient-name').value;
var Message = form.querySelector('#message-text').value;
$(function () {
// 发起ajax请求
$.ajax({
url: "http://127.0.0.1:8000/cs/", // 请求的地址
type: "post", // 请求方式
// 请求时传递过去的数据
data: {
"pay": Recipient,
},
dataType: "json", // 返回的数据格式
async: true, // 异步的ajax
}).then(function (data) {
if (data.code == 1) {
// 请求成功实现页面跳转
BootstrapNotify.show({
header: '开通成功',
body: '请前往登录。登录地址:http://mbt.qncs.xyz/',
dismissBtnShow: false,
autohide: false,
type: 'success',
placement: 'top-center'
});
}
else {
pass
}
})
})
}
}
}
})
});
</script>
</html>© 版权声明
THE END

























暂无评论内容