虚拟环境安装
pip install virtualenvwrapper -i https://pypi.douban.com/simple
pip install virtualenv -i https://pypi.douban.com/simple
pip install virtualenvwrapper-win -i https://pypi.douban.com/simple配置环境变量
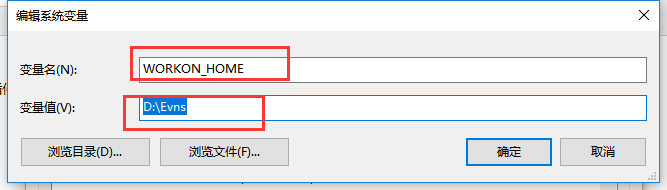
安装完上面三个插件后,需要配置一下环境变量WORKON_HOME,你创建的虚拟环境都在你配置的目录下

使用方法
-
打开终端
where python

-
创建虚拟环境:
mkvirtualenv -p C:\Users\zhuxiaohuan\AppData\Local\Programs\Python\Python39\python.exe django -
进入虚拟环境:
workon 虚拟环境名 -
退出虚拟环境
deactivate -
删除(慎用)
rmvirtualenv [虚拟环境名称]
Django安装
-
进入虚拟环境
刚才创建的虚拟环境名为djiango,那么终端输入
workon djiango显示下图证明你已经进入了虚拟环境
 “
“
-
pip安装
pip3 install django -i https://pypi.douban.com/simple-
验证
python -m django --version创建Django
假设项目名称为qhost
django-admin startproject qhost系统生成下列文件
qhost/
manage.py
qhost/
__init__.py
settings.py
urls.py
asgi.py
wsgi.py-
最外层的
qhost/根目录只是你项目的容器, 根目录名称对 Django 没有影响,你可以将它重命名为任何你喜欢的名称。 -
manage.py: 一个让你用各种方式管理 Django 项目的命令行工具。 -
里面一层的
qhost/目录包含你的项目,它是一个纯 Python 包。它的名字就是当你引用它内部任何东西时需要用到的 Python 包名。 (比如qhost.urls). -
qhost/__init__.py:一个空文件,告诉 Python 这个目录应该被认为是一个 Python 包 -
qhost/settings.py:Django 项目的配置文件 -
qhost/urls.py:Django 项目的 URL 声明,就像你网站的“目录”。 -
qhost/asgi.py:作为你的项目的运行在 ASGI 兼容的 Web 服务器上的入口 -
qhost/wsgi.py:作为你的项目的运行在 WSGI 兼容的Web服务器上的入口
切换到qhost目录里运行
python manage.py runserver这样你会看到
![图片[4]-Django教程-青柠博客](https://zhuxiaohuan-1252924679.cos.ap-nanjing.myqcloud.com/djiango/%E5%BE%AE%E4%BF%A1%E6%88%AA%E5%9B%BE_20220505194238.png)
此时访问
http://127.0.0.1:8000/![图片[5]-Django教程-青柠博客](https://zhuxiaohuan-1252924679.cos.ap-nanjing.myqcloud.com/wp/2022/04/%E5%BE%AE%E4%BF%A1%E6%88%AA%E5%9B%BE_20220414034005.png)
出现如图,就表示成功了
编写第一个Django应用
创建app
假设app名称为user
python manage.py startapp user此时系统会生成
user/
__init__.py
admin.py
apps.py
migrations/
__init__.py
models.py
tests.py
views.py注册app
打开user/apps.py 你会看到如下代码
from django.apps import AppConfig
class UserConfig(AppConfig):
default_auto_field = 'django.db.models.BigAutoField'
name = 'user'打开qhost文件下的 settings.py 修改如下内容
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'APP名称.apps.(apps.py里类的名字)',#在这里注册app类如:'user.apps.UserConfig',
]最终结果是这样
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'user.apps.UserConfig',
]编写视图函数
-
在qhost/user/views.py写入如下内容
# Create your views here. from django.shortcuts import render,HttpResponse def index(request): return HttpResponse('hello word')
-
配置路由
在qhost/qhost/urls.py里加入如下代码
from django.urls import path
from user import views
urlpatterns = [
# path('admin/', admin.site.urls),
path('index/',views.index,name='index')
]-
访问
http://127.0.0.1:8000/index/创建模板函数
创建templates模板目录
-
在user/qhost/目录下创建templates文件夹
-
在user/qhost/templates创建index.html文件
-
在index.html文件下写入如下内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>hello templates</h1>
</body>
</html>编写视图函数
-
在qhost/user/views.py写入如下内容
from django.shortcuts import render
# Create your views here.
from django.shortcuts import render,HttpResponse
def index(request):
return HttpResponse('hello word')
def index_1(request):
return render(request,'index.html')配置路由
-
在qhost/qhost/urls.py里加入如下代码
from django.urls import path
from user import views
urlpatterns = [
# path('admin/', admin.site.urls),
path('index/',views.index,name='index'),
path('index_1/',views.index_1,name='index_1')
]- 访问
http://127.0.0.1:8000/index_1/静态文件
- 在qhost/user/创建static文件夹
- 修改user/qhost/templates创建index.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>hello templates</h1>
<img src="/static/1.png" >
</body>
</html>
























暂无评论内容