安装虚拟环境
pip install virtualenvwrapper -i https://pypi.douban.com/simplepip install virtualenv -i https://pypi.douban.com/simplepip install virtualenvwrapper-win -i https://pypi.douban.com/simple配置环境变量
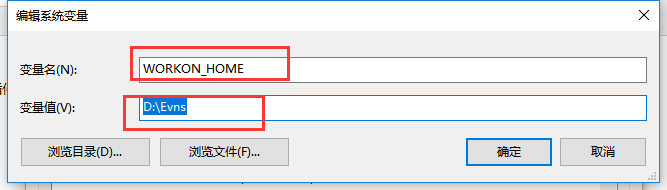
安装完上面三个插件后,需要配置一下环境变量WORKON_HOME,你创建的虚拟环境都在你配置的目录下

虚拟环境使用方法
- mkvirtualenv -p C:\Users\zhuxiaohuan\AppData\Local\Programs\Python\Python39\python.exe django
- 创建虚拟环境:
mkvirtualenv –python=版本文件路径 虚拟环境名 进入虚拟环境:
workon 虚拟环境名 退出虚拟环境 离开 deactivate 删除(慎用)
rmvirtualenv [虚拟环境名称]
安装Django
进入虚拟环境 比如虚拟环境名叫django,那么进入命令就是
workon django![图片[2]-Django4.0教程-青柠博客](https://zhuxiaohuan-1252924679.cos.ap-nanjing.myqcloud.com/wp/2022/06/微信截图_20220603161059.png)
pip安装
pip3 install django -i https://pypi.douban.com/simple创建项目
django-admin startproject 项目名称启动项目
python manage.py runserver终端显示
E:\qhost\Qhost>python manage.py runserver
Watching for file changes with StatReloader
Performing system checks...
System check identified no issues (0 silenced).
April 14, 2022 - 03:37:54
Django version 4.0.4, using settings 'Qhost.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CTRL-BREAK.浏览器输入
http://127.0.0.1:8000/创建app
python manage.py startapp user├── user
│ ├── __init__.py
│ ├── admin.py 【固定,不用动】django默认提供了admin后台管理。
│ ├── apps.py 【固定,不用动】app启动类
│ ├── migrations 【固定,不用动】数据库变更记录
│ │ └── __init__.py
│ ├── models.py 【**重要**】,对数据库操作。
│ ├── tests.py 【固定,不用动】单元测试
│ └── views.py 【**重要**】,函数。
├── manage.py
└── demo
├── __init__.py
├── asgi.py
├── settings.py
├── urls.py 【URL->函数】
└── wsgi.py注册app
- 打开项目的目录找到配置文件settings.py
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'APP名称.apps.app名称/apps.py下的类名',#'user.apps.UserConfig',
]2. 编写URL视图函数【项目名称/urls.py】
from django.urls import path
from user import views
urlpatterns = [
# path('admin/', admin.site.urls),
path('index/',views.index)
]3. 在app名称/views.py里创建index函数
from django.shortcuts import render,HttpResponse
# Create your views here.
def index(request):
return HttpResponse('hello word')4. 此时访问http://127.0.0.1:8000/index/ 你就会看到hello word
templates模板
创建模板
1.在当前app目录下创建templates目录(比如我的app名称为user)
![图片[3]-Django4.0教程-青柠博客](https://zhuxiaohuan-1252924679.cos.ap-nanjing.myqcloud.com/wp/2022/06/微信截图_20220603180513.png)
2.配置项目名称/urls.py文件加入如下代码
from django.urls import path
from user import views
urlpatterns = [
# path('admin/', admin.site.urls),
path('index/',views.index),
path('app/',views.app)
]3.编辑 app名称/views.py文件
from django.shortcuts import render,HttpResponse
# Create your views here.
def index(request):
return HttpResponse('hello word')
def app(request):
return render(request,'index.html')编辑app名称/templates/index.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>hello templates </h1>
</body>
</html>此时访问:http://127.0.0.1:8000/app/ 出现 hello templates
静态文件
说明
在开发过程中一般将:
- 图片
- CSS
- js
都会当做静态文件处理
static目录
1.在app目录下创建static文件夹。我们在static下创建一个img文件夹,并放入1.png这张图片
![图片[4]-Django4.0教程-青柠博客](https://zhuxiaohuan-1252924679.cos.ap-nanjing.myqcloud.com/wp/2022/06/微信截图_20220603203325.png)
然后修改app名称/templates/index.html文件
<!DOCTYPE html>
{% load static %}
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>hello templates </h1>
<img src="{% static 'img\1.png' %}">
</body>
</html>这样png就被引入了
配置数据库
安装mysqlclient
我们这里用的是MySQL数据库,所以要安装一下第三方模块
pip install mysqlclient -i https://pypi.douban.com/simpleORM可以帮助我们做两件事:
- 创建、修改、删除数据库中的表(不用你写SQL语句)。 【无法创建数据库】
- 操作表中的数据(不用写SQL语句)。
django连接数据库
在settings.py文件中进行配置和修改。
将原本的
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': BASE_DIR / 'db.sqlite3',
}
}修改为
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'django', # 数据库名字
'USER': 'root',#数据库账号
'PASSWORD': 'root123',
'HOST': '', # 服务器ip
'PORT': 3306,
}
}数据库的增删改查
增加
models.Publisher.objects.create(name="青柠博客")删除操作
models.Publisher.objects.filter(name="青柠博客").delete()修改操作
obj = models.Publisher.objects.get(id=id) #先查询
obj.name = name # 在内存中修改
obj.save() # 将修改保存到数据库查询
obj1 = models.Publisher.objects.get(name="青柠博客") #返回与所给筛选条件相匹配的对象,返回结果有且只有一个,如果符合筛选条件的对象超过一个或者没有都会抛出错误。
obj2 = models.Publisher.objects.filter(name="青柠博客") #它包含了与所给筛选条件相匹配的对象,返回的是一个对象,如果查询不到,那么返回的是空列表,不报错。
obj3 = models.Publisher.objects.filter(name="青柠博客").first() #返回与之匹配的第一个对象,如果没有,则返回空。
obj4 = models.Publisher.objects.all() #获取表中所有数据修改语言时区
找到settings文件中的以下内容
LANGUAGE_CODE = 'en-us'
TIME_ZONE = 'UTC'
USE_TZ = True修改为
LANGUAGE_CODE = 'zh-Hans' #改语言为中文
TIME_ZONE = 'Asia/Shanghai' #改时区为上海
USE_TZ = False #为False时,存到数据库的时间不使用标准时区© 版权声明





暂无评论内容